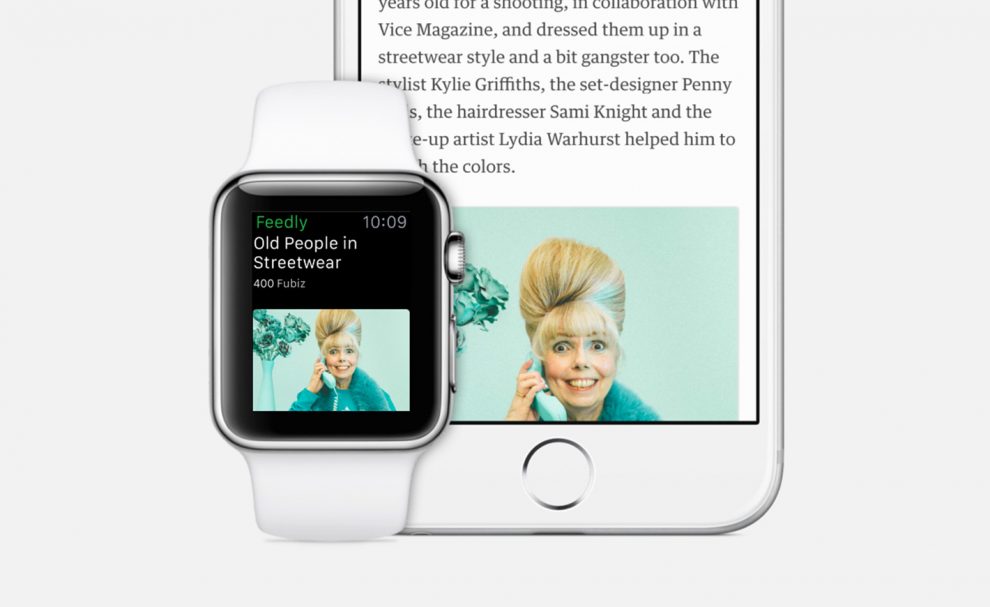
L’arrivée de l’Apple Watch amène les développeurs et designers à se confronter à des contraintes ergonomiques complètement différentes de celles qu’ils ont sur un smartphone, une tablette ou une application web. Voici le point de vue de Feedly sur le design de son application.
Pour ceux qui ne connaissent pas le service, Feedly est un agrégateur de flux RSS. Il permet de regrouper sur une même page tous les nouveaux articles des sites que vous suivez, comme, au hasard, Stuffi (retrouvez notre flux RSS ici).
Pour Feedly, l’Apple Watch a été créée pour afficher de façon rapide des informations, et de pouvoir instantanément y réagir. Ils ont ainsi imaginé l’expérience suivante pour la montre Apple:
- Les 8 meilleurs articles du Feedly de l’utilisateur
- Un clic pour sauvegarder ou taguer des articles, pour pouvoir les retrouver plus tard dans le compte
- Un clic pour ouvrir immédiatement un article sur l’iPhone

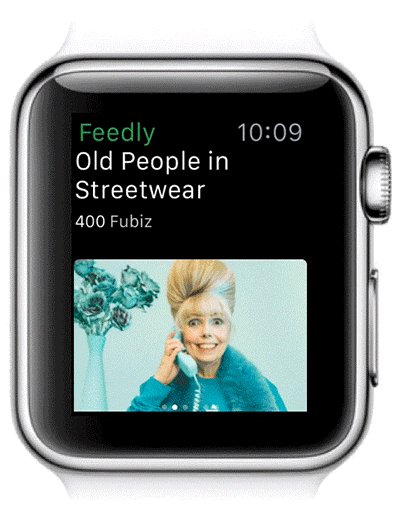
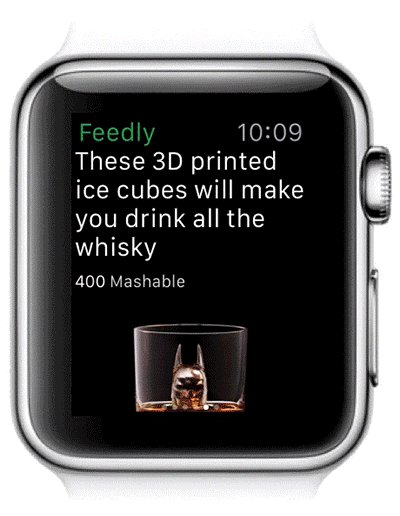
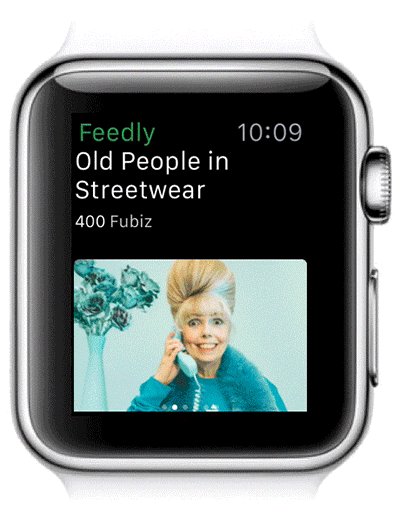
Sur l’affichage même de l’article, Feedly veut afficher son titre, sa popularité, sa source, une image et quelques lignes. Pour passer entre chaque article, il faudra effectuer un swipe vers la droite. Pour lire les premières lignes, il suffit de glisser vers le bas avec l’écran tactile ou la couronne.

Le designer avoue avoir été déstabilisé pendant la création de l’application, car l’Apple Watch est un produit nouveau, et qu’il n’a pas pu tester les nouvelles formes d’interactions en condition réelle. Vous pouvez réagir sur son article original et, pourquoi pas, donner vos idées pour améliorer l’expérience utilisateur de l’application.





 Bracelets connectés
Bracelets connectés Montres connectées
Montres connectées Drones
Drones Casques Bluetooth
Casques Bluetooth Casques VR
Casques VR Enceintes Connectées
Enceintes Connectées
Ajouter un commentaire